React Native V2EX
项目使用了 React Native 构建了一个 V2EX 移动客户端应用。目的是为了构建一个 React Native 快速开发脚手架。客户端数据完全基于 V2EX 开放 API。基于 RN 0.71.5。
Figma 设计稿 已经开源,可从此 Duplicate。
Installation
TODO
- 上架 App Store、Google Play
- 通过 cheerio,获取更多的数据,开发交互功能
Done
- 升级提醒
- 升级 RN 到到 0.71.5
- 升级 RN 到到 0.71.3
- 升级 RN 到到 0.70.6
- 升级 RN 到到 0.70.5
- 升级 RN 到到 0.70.4
- 升级 RN 到到 0.70.3
- plop 模板创建
- 升级 RN 到到 0.70.1
- 升级 RN 到到 0.69.4
- 整体规划,重新设计功能架构
- 发布 Testflight 版
- 节点模块
- 规划重新设计 UI 交互
- 界面语言文案修正
- 整理项目所使用开源库
- 全新开发
- 评论列表
- 通知模块
- 收藏主题
- 关注的人
Features
- 基于 React Native 0.71.3 版本。
- 引入 TypeScript 强类型检查,保证维护性、可读性、稳定性。
- eslint 代码规范检查,prettier 代码美化、Husky 作为 git hooks 进行代码格式化、规范校验。
- i18n 集成,支持多国语言。实现了语言切换功能。
- 实现 APP 主题(浅色、深色、自动切换)切换功能。
- 使用 Redux,异步用 Redux Thunk,并用 Redux Persist 数据持久化。
- 使用 @redux-devtools/extension 进行 Redux 调试。
- 路由使用 React Navgiation,并使用了 Stack Navigator、 Bottom Tabs Navigator、 Material Top Tabs Navigator。
- 使用 react-native-splash-screen 控制开屏图。
- Toast 同时集成了 react-native-easy-toast、react-native-toast-message。
- 日期格式化使用 dayjs。
- WebView 使用 react-native-webview。
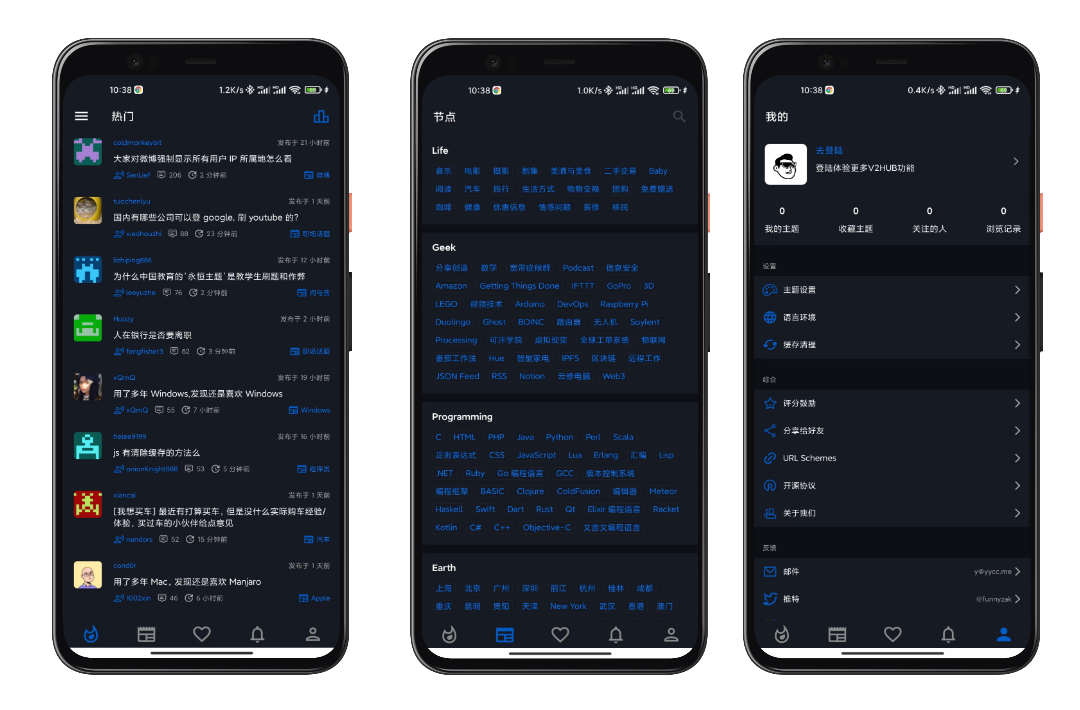
Preview
iOS

Android

Development
目前在 MacOS 下开发,在 iOS 为 16+ 的 iPhone Simulator/iPhone 14、Android 9.0 的 AVD 模拟器/Mi Phone 均编译成功运行。
- 安装 NodeJS(18.0+)、Yarn、Watchman。
- Java JDK 建议用 11(配置环境变量 JAVE_HOME,高于这个版本编译可能会报错)。
- iOS 平台需要配置CocoaPods、Xcode、iOS Simulator。
- Android Studio、Gradle、Android SDK、Android Home 配置、Android NDK。
- Android 平台需要 Android 真机 或 Android AVD(建议用真机)。
具体可根据官网进行 React Native 开发环境和 iOS、Android 运行环境的配置。参考这里。
Develop
# clone repos
$ git clone https://github.com/funnyzak/react-native-v2ex.git && cd react-native-v2ex
# deps install
$ yarn
# 依赖包额外补丁
yarn postinstall
# ios pod install
yarn pod
# start react-native-debugger(only mac)
yarn debug
# debug https://reactnative.cn/docs/debugging
npx react-devtools
# iOS simulator start
yarn ios
# Android simulator start
yarn android
# plop generate template
yarn p
# print rn info
npx react-native info
# upgrade rn version
npx react-native upgrade
# iOS debug info start
npx react-native run-ios --verbose
# iOS release build
npx react-native run-ios --configuration Release
# iOS debug use special device
react-native run-ios --simulator="iPhone 8"
# Android debug info start
npx react-native run-android --verbose
# Testing the release build
npx react-native run-android --variant=release
# build android release apk
cd android
# aab file
./gradlew bundleRelease
# apk file
./gradlew assembleRelease
npx react-native run-android --variant release
Structure
├── src # 源码目录
│ ├── App.tsx # app根组件
│ ├── actions # actions
│ ├── assets # 静态资源
│ ├── components # 组件
│ ├── config # 配置文件
│ ├── helper # 应用服务类
│ ├── hooks # 钩子
│ ├── i18n # 多语言支持
│ ├── navigation # 路由导航
│ ├── reducers # reducers
│ ├── store # store
│ ├── theme # 主题
│ ├── types # 类型定义
│ ├── utils # 工具类
│ └── api # API库
├── .editorconfig # 编辑器配置
├── .eslintrc.js # eslint的配置文件
├── .gitignore # 配置git提交需要忽略的文件
├── .husky # git钩子配置
├── .prettierrc.js # 代码格式化规则
├── .watchmanconfig # Watchman的配置文件,用于监控bug文件和文件变化,并且可以出发指定的操作
├── __tests__ # 测试
├── android # Android文件所在目录,包含AndroidStudio项目环境文件;
├── app.json #
├── babel.config.js # Babel的配置文件
├── global.d.ts # ts全局声明文件
├── index.js # 程序入口文件
├── ios # iOS文件所在目录,包含XCode项目环境;
├── metro.config.js
├── package.json # 项目基本信息(比如名称、版本、许可证等元数据)以及依赖信息(npm install安装的模块)等
├── tsconfig.json # typescript编译配置文件
└── yarn.lock # 依赖版本锁定文件
Contribution
如果你有任何的想法或者意见,欢迎提 Issue 或者 PR。
Debug
Debug Tools
- Hermes Debugger is a standalone app for debugging React Native apps that use Hermes.
- Flipper is a desktop debugging platform for mobile developers.
- react-devtools is a standalone app for inspecting the React component hierarchy.
- **React Native Debugger is a standalone app for debugging React Native apps, and includes React DevTools.
- Google Chrome 调试,参考。
Debug Menu
可以通过摇晃设备或是选择 iOS 模拟器的”Hardware”菜单中的”Shake Gesture”选项来打开开发菜单。另外,如果是在 iOS 模拟器中运行,还可以按下 Command⌘ + D 快捷键,Android 模拟器对应的则是 Command⌘ + M(windows 上可能是 F1 或者 F2),或是直接在命令行中运行 adb shell input keyevent 82 来发送菜单键命令。
react-native-debugger
- 安装 react-native-debugger;
yarn debug启动 react-native-debugger;- 启动模拟器
yarn ios,在模拟器打开 debug remote 选项。
注意: 使用此方式,需要禁用 Hermes,否则会报错。建议启用 Hermes 开关,使用 Hermes 调试。
FAQ
配置 BugSnag
- Create a bugsnag account.
-
Add your project api key to android/app/src/main/AndroidManifest.xml:
<meta-data android:name="com.bugsnag.android.API_KEY" android:value="YOUR-API-KEY-HERE" />and ios/app/Info.plist:
<key>BugsnagAPIKey</key> <string>YOUR-API-KEY-HERE</string>The API key can be found in the Bugsnag settings for your project.
Invariant Violation: Module AppRegistry is not a registered callable module
npm cache clean --force
watchman watch-del-all
rm -rf node_modules
# for ios
cd ios
pod update && pod install
cd ..
npx react-native run-ios
# for android
cd android && ./gradlew clean
cd ..
npx react-native run-android
RCTBridge required dispatch_sync to load RNGestureHandlerModule
https://github.com/software-mansion/react-native-gesture-handler/issues/722
xcode 编译报错
# 删除编译缓存
rm -rf ~/Library/Developer/Xcode/DerivedData
Android 编译启动注意
注意 gradle 和 java sdk(java home)的版本对应,可在 ./android/gradle.properties 设置 org.gradle.java.home
开屏图的设置
iOS 使用 LaunchScreen.storyboard,使用 Xcode 修改即可。
修改 bundle name
看这里。
Android 签名打包发布
看这里。
Using fetch to get/post on a HTTPS web server which is using a valid and trusted but not public CA.
- Edit the android/app/src/main/AndroidManifest.xml
- Add the android:networkSecurityConfig=”@xml/network_security_config” to the
tag - Create the folder android/app/src/main/res/xml and inside a file called network_security_config.xml
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true" /> </network-security-config>
- https://github.com/facebook/react-native/issues/32931
- https://developer.android.com/training/articles/security-config
Dependencies
- eslint
- lodash
- redux
- react-native-safe-area-context
- react-native-render-html
- react-navigation
- react-devtools
- @redux-devtools/extension
- async-storage
- react-native-gesture-handler
- react-native-fast-image
- react-native-reanimated
- react-native-localize
- react-native-device-info
- react-native-webview
- react-native-skeleton-placeholder
- react-native-actions-sheet
- prettier
- patch-package
Reference
- enviroment setup to setup react-native development environment.
- running on device to run app on device.
- debugging to debug app.
- react native typescript to use typescript in react-native.
- react native cn to learn react-native.
- react-devtools to debug react component.
- fetch to use fetch in react-native.
- bundle tool to generate android bundle.
- android build to generate android apk.
- watchman to watch file change.
- EsLint to lint code.
- eslintignore-file to ignore lint file.
- TSconfig to config typescript.
- npmrc to config npm.
- gitignore to ignore git file.
- prettier to format code.
- v2ex api 2.0 to get v2ex api.
- v2ex api to get v2ex api.
- v2ex token to get v2ex token.
- react native sample to learn react-native.
- react native typescript sample to learn react-native typescript.
- React Native Upgrade Helper to upgrade react-native.
- Easy App Icon to generate app icon.
- App Image Sets to generate app icon and image set.
License
Apache-2.0 License © 2021 funnyzak




